39 data visualization with d3 style d3 labels
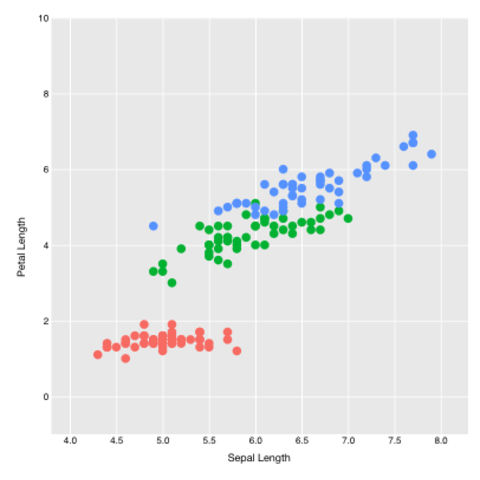
Data visualization in Angular using D3.js - LogRocket Blog A D3 pie chart in Angular. Creating a scatter plot. The last type of data visualization you'll create for this tutorial is a scatter plot. Scatter plots give us the ability to show the relationship between two pieces of data for each point in the graph. In this case, you'll look at the relationship between the year that each framework was released and the number of stars it currently has. Style D3 Labels - Data Visualization with D3 - Free Code Camp In this data visualization with D3 tutorial we style D3 labels. This video constitutes one part of many where I cover the FreeCodeCamp ( )...
Data visualization with D3.js for beginners | by Uditha Maduranga ... Since we are now quite comfortable with the basic concepts of D3 we can go for the data visualization components which consists of various types of graphs, data tables and other visualizations. Scalable Vector Graphics (SVG) is a way to render graphical elements and images in the DOM. As SVG is vector-based, it's both lightweight and scalable.

Data visualization with d3 style d3 labels
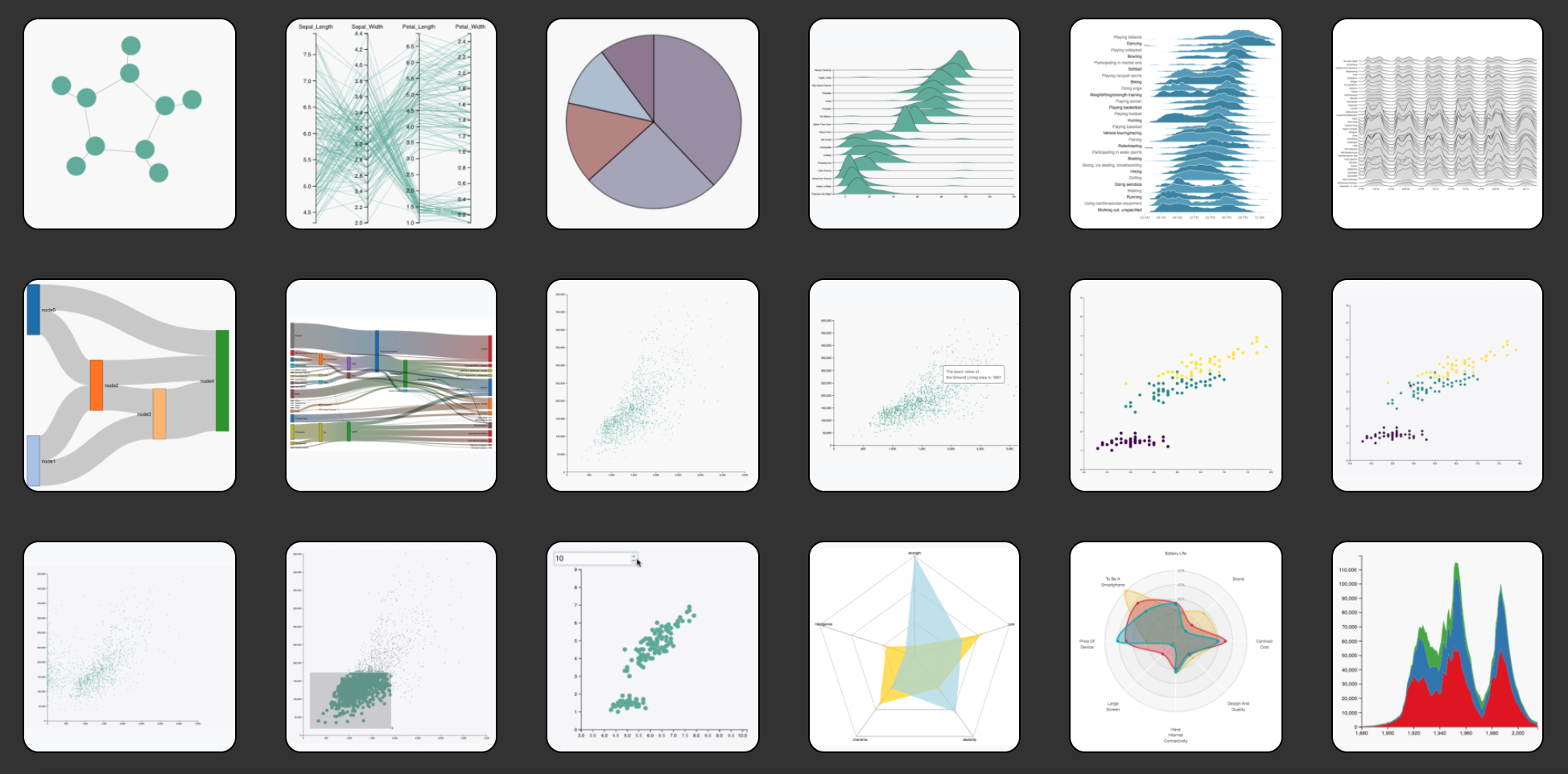
Data Visualization - List of D3 Examples - 2020 List of D3 Samples. I got this list from The Big List of D3.js Examples. 113th U.S. Congressional Districts. 20 years of the english premier football league. 20000 points in random motion. 2012 NFL Conference Champs. 2012-2013 NBA Salary Breakdown. 25 great circles. 2D Matrix Decomposition. Creating beautiful stand-alone interactive D3 charts with Python Motivation to use D3 D3 is short for Data-Driven Documents, which is a JavaScript library for producing dynamic, interactive data visualizations in web browsers. It makes use of Scalable Vector Graphics (SVG), HTML5, and Cascading Style Sheets (CSS) standards. D3 is also named D3.js or d3js. I will use the names interchangeably. D3.js Tutorial - Data Visualization for Beginners - freeCodeCamp.org D3.js is a JavaScript library for creating visualizations like charts, maps, and more on the web. D3.js (also known as D3, short for Data-Driven Documents) is a JavaScript library for producing dynamic, interactive data visualizations in web browsers. It makes use of Scalable Vector Graphics (SVG), HTML5, and Cascading Style Sheets (CSS) standards.
Data visualization with d3 style d3 labels. Customize your graph visualization with D3 & KeyLines Adding link labels with D3 With D3 you need to append a new text element to links, but you can't just append a g element to group line and text, the way we did with nodes. Link lines positioning require two points coordinates (x1,y1 and x2,y2) while groups have no coordinates at all and their positioning needs a translation in space. How D3 can help you build effective data visualizations At Logentries, we realize the importance of data visualization and how it can help to communicate information to users of the system. In my previous post "How to combine D3 with Angular JS" I focused mostly on writing code which combines both D3 and AngularJs, and not so much on the actual D3 part, which is responsible for creating graphs ... FCC-Projects/DataVisualizationWithD3.md at master - GitHub Data Visualization with D3: Add Document Elements with D3. The Lesson: D3 has several methods that let you add and change elements in your document. ... Style D3 Labels. Example: D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style() method sets CSS rules for other styles, such as ... Creating Data Visualizations with D3 and ReactJS We are then going to use D3 to do the following: Create D3 scales, which will allow us to easily map our data values to pixel values in our SVG. Define a path with scaled x and y coordinates. Create x and y-axis based on our scales. Graph a straight horizontal line at y = 0 in the #LineChart SVG.
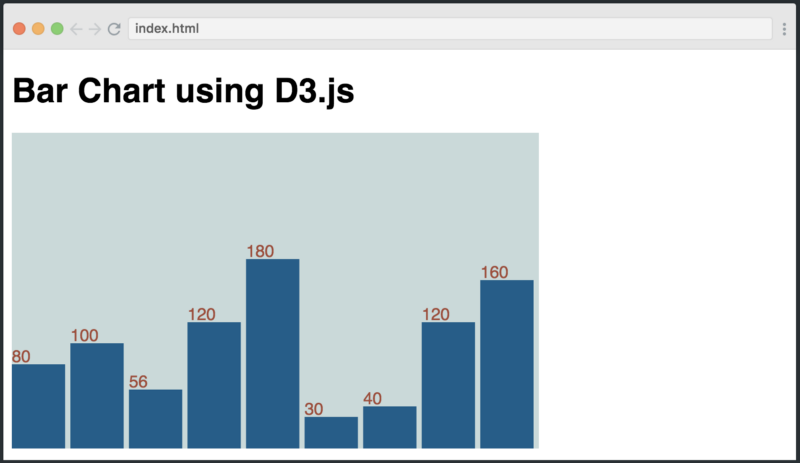
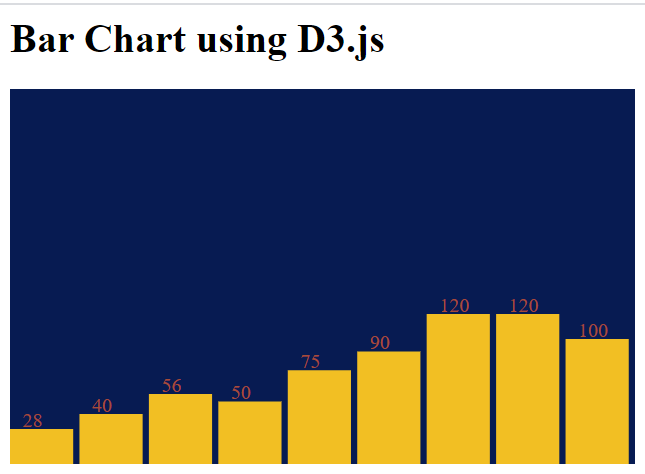
D3 Bar Chart Title and Labels | Tom Ordonez First we need to rotate the label vertically with a negative -90 degrees. Then the point of reference for (0,0) changes. If I am not mistaken it's now on the top right relative to the rotated text. To center the text vertically. Move it half way to the left at an x distance of - (h/2). The y is set relative to the rotated position. D3: Responsive and Dynamic Visualizations for Data and Other Easy ... D3 is a JavaScript library for visualizing data with HTML, SVG, and CSS. d3js.org D3 provides a wide array of features, including external file parsing into JSON (.csv, .js, etc), HTML table generation from arrays, binding datasets (arrays) to DOM selections and dynamically rendering DOM elements. Using D3.js with React: A complete guide - LogRocket Blog To set up React, use the Create React App boilerplate. Run the following to install it globally on your local machine so that it can be reused: npm install -g create-react-app. Next, create a new app using the create-react-app template: create-react-app react-d3. Change the directory in the newly created project: D3 for Data Scientists, Part II: How to translate data into graphics We first define a table, called date_labels, with the year labels we want to display. The next block is where the D3 magic happens! Again, we start by appending to svg. Next, selectAll ('.date_label_top') creates a D3 selection containing all elements in the DOM (Document Object Model) with class 'date_label_top'.
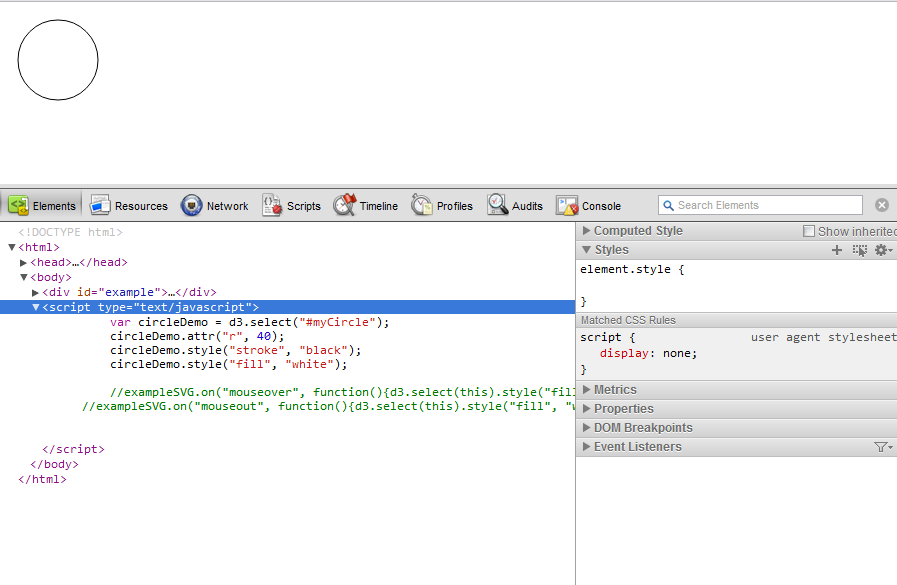
D3 - A Beginner's Guide to Using D3 - MERIT 1) Import d3 library - Make sure to include this text so that you can access the d3 library. This is typically placed in the main Head of the HTML file. 2) Insert the div container - This code will specify where your d3 visualization will be placed in the HTML page Getting Started with Data Visualization Using JavaScript and the D3 ... Introduction. D3.js, or D3, is a JavaScript library.Its name stands for Data-Driven Documents (3 "D"s), and it's known as an interactive and dynamic data visualization library for the web.. First released in February 2011, D3's version 4 was released in June 2016. At the time of writing, the latest stable release is version 4.4, and it is continuously being updated. D3 Tutorial for Data Visualization | Tom Ordonez D3 Canvas Stop the server with Ctrl C. CDD or Console Driven Development It's a good idea to follow a Console Driven Development approach as you make changes to your files html, js, and css. When you interact with the visualization, you can see the result in the console and see if it works as expected. Advanced D3.js tutorial: Top 5 tips and tricks D3 Tips and Tricks: Interactive Data Visualization. 4. Toggling Show/hide graph elements with a click. The best graphs include options for users to explore the data from both a big picture and a detailed view. One easy way to do this is to allow users to hide certain data points to get a closer look at relationships or trends.
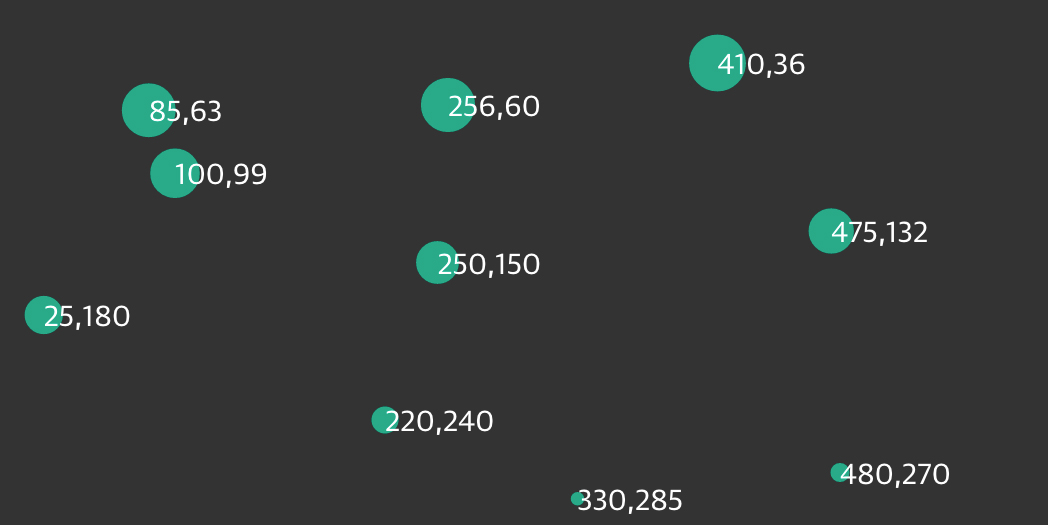
Data Visualization with D3 · GitHub - Gist Data Visualization with D3: Add Labels to Scatter Plot Circles. const output = scale (50); // Call the scale with an argument here. Data Visualization with D3: Set a Domain and a Range on a Scale. Data Visualization with D3: Use the d3.max and d3.min Functions to Find Minimum and Maximum Values in a Dataset.
Creating Data Visualizations with D3 and ReactJS - Codesphere Let's go through each part of that D3 line on line 17 and breakdown what it does: d3.select ("#pgraphs") selects the div with the id "pgraphs" .selectAll ('p') tells d3 that we want to look at the p tags within that div. Since there are currently no p tags, we will need to create them later. .data (dataSet) binds that dataSet array to these p tags
Introduction to Data Visualization with D3 - Chapter 1 - SitePoint This book follows the journey of a beginner learning the most popular tool, D3.js, a JavaScript library for visualizing data. D3 enables you to bring data to life—getting data from various sources,...
Creating Data Visualizations with D3 and ReactJS - Medium First, let's add the following style to our App.css We are then going to use D3 to do the following: Create D3 scales, which will allow us to easily map our data values to pixel values in our SVG....
Data Visualization with D3 | SpringerLink D3 stands for Data-Driven Documents and is a JavaScript library used to create interactive data visualizations. The seed of the idea that would become D3 started in 2009 as Protovis, created by Mike Bostock, Vadim Ogievetsky, and Jeff Heer while they were with the Stamford Visualization Group.
How to add labels to my scatterplot from data using d3.js 1. In order to solve what I wanted to do, I just needed to do the following: using name: d.Name read the name column data and then in the final part: add. .append ("svg:title") .text (function (d) { return d.name}); after the styling component. That gets me to displaying names when I hover over the points. Share.
GitHub - PF82/1-data-visualization-with-d3: 4-data-visualization-projects Data Visualization with D3 D3, or D3.js, stands for Data Driven Documents. It's a JavaScript library for creating dynamic and interactive data visualizations in the browser. D3 is built to work with common web standards - namely HTML, CSS, and Scalable Vector Graphics (SVG). D3 supports many different kinds of input data formats.
javascript - Add labels to D3 Chord diagram - Stack Overflow Add text elements to display labels. Alternatively, use textPath elements if you want to display text along a path. Two examples of labeled chord diagrams: You need to look at the ( selection.on ()) event handler in the d3.js wiki on Github. That shows you how to add events to elements including mouseover and mouseout.
Data Visualization with D3: Style D3 Labels - JavaScript - The ... Actually, the second row contains a typo and should be as follows:.style("font-size", "25px") .style("fill", "red");
Data Visualization with D3 | SpringerLink This chapter we will look at a JavaScript library called D3 that is used to create interactive data visualizations. First is a very quick primer on HTML, CSS, and JavaScript, the supporting languages of D3, to level set. Then we'll dig into D3 and explore how to make some of the more commonly used charts in D3. Preliminary Concepts
Initial - freeCodeCamp Data Visualization with D3 Style D3 Labels D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style () method sets CSS rules for other styles, such as font-family or font-size. Set the font-size of the text elements to 25px, and the color of the text to red. Run the Tests (Ctrl + Enter)
D3.js Tutorial - Data Visualization for Beginners - freeCodeCamp.org D3.js is a JavaScript library for creating visualizations like charts, maps, and more on the web. D3.js (also known as D3, short for Data-Driven Documents) is a JavaScript library for producing dynamic, interactive data visualizations in web browsers. It makes use of Scalable Vector Graphics (SVG), HTML5, and Cascading Style Sheets (CSS) standards.
Creating beautiful stand-alone interactive D3 charts with Python Motivation to use D3 D3 is short for Data-Driven Documents, which is a JavaScript library for producing dynamic, interactive data visualizations in web browsers. It makes use of Scalable Vector Graphics (SVG), HTML5, and Cascading Style Sheets (CSS) standards. D3 is also named D3.js or d3js. I will use the names interchangeably.
Data Visualization - List of D3 Examples - 2020 List of D3 Samples. I got this list from The Big List of D3.js Examples. 113th U.S. Congressional Districts. 20 years of the english premier football league. 20000 points in random motion. 2012 NFL Conference Champs. 2012-2013 NBA Salary Breakdown. 25 great circles. 2D Matrix Decomposition.
![D3 Tips and Tricks… by Malcolm Maclean [Leanpub PDF/iPad/Kindle]](https://d2sofvawe08yqg.cloudfront.net/d3-t-and-t-v4/s_hero2x?1620536709)

![D3 Tips and Tricks… by Malcolm Maclean [Leanpub PDF/iPad/Kindle]](https://d2sofvawe08yqg.cloudfront.net/d3-t-and-t-v7/s_hero2x?1624148708)































Post a Comment for "39 data visualization with d3 style d3 labels"