Making a Line Chart in D3.js v.5 - Data Wanderings Oct 28, 2019 · Let’s review the transformations called on our data set one by one: – data.columns returns the csv headers – data.columns.slice(1) returns the csv headers without the date column (the slice starts at column indexed at 1) – map() calls a function on every element of the array (consisting of A, B, and C) – let’s call each of those elements a ‘slice‘ – map() assigns the column ... Visualization: Bubble Chart | Charts | Google Developers Jun 10, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.
javascript - Show values on top of bars in chart.js - Stack ... Mar 02, 2017 · I pulled out the data from being defined inside of myChart that way I could pull out the max value from the dataset. Then inside of the yAxes you can set the max ticks to be the max value + 10 from your data set.

Chart js data labels example
javascript - Chart.js axes label font size - Stack Overflow Jul 08, 2016 · In chart.js how can I set the set the font size for just the x axis labels without touching global config? I've already tried setting the 'scaleFontSize' option my options object. I've also tried setting: { ... scales: { xAxes: [{ scaleFontSize: 40 ...
Chart js data labels example. javascript - Chart.js axes label font size - Stack Overflow Jul 08, 2016 · In chart.js how can I set the set the font size for just the x axis labels without touching global config? I've already tried setting the 'scaleFontSize' option my options object. I've also tried setting: { ... scales: { xAxes: [{ scaleFontSize: 40 ...

7 React Chart / Graph Libraries (Reviewed with Usage Examples ...
%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)
Chart.js - Image-Charts documentation

How to use Chart.js. Learn how to use Chart.js, a popular JS ...

Customizing Chart.JS in React. ChartJS should be a top ...
![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)
Feature] Is it possible to use images on labels? · Issue #68 ...

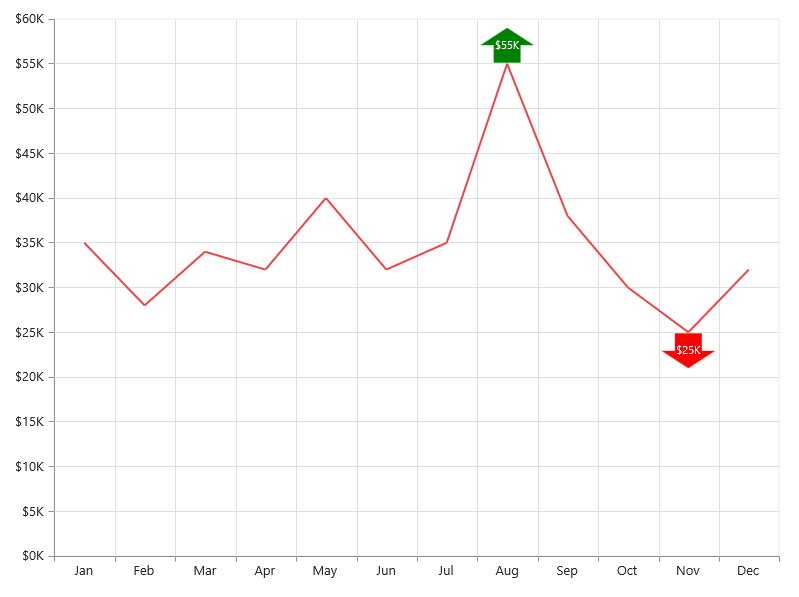
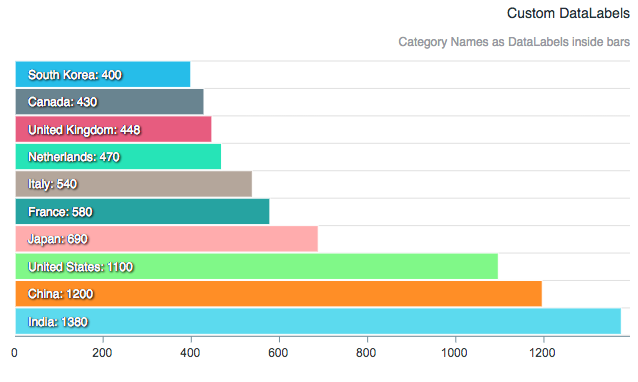
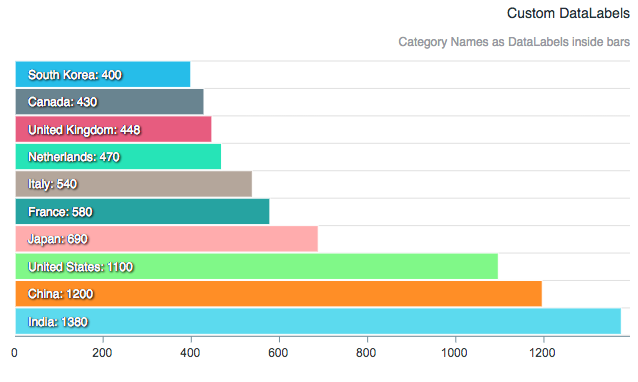
How to Add Custom Data Labels at Specific Position in Chart JS

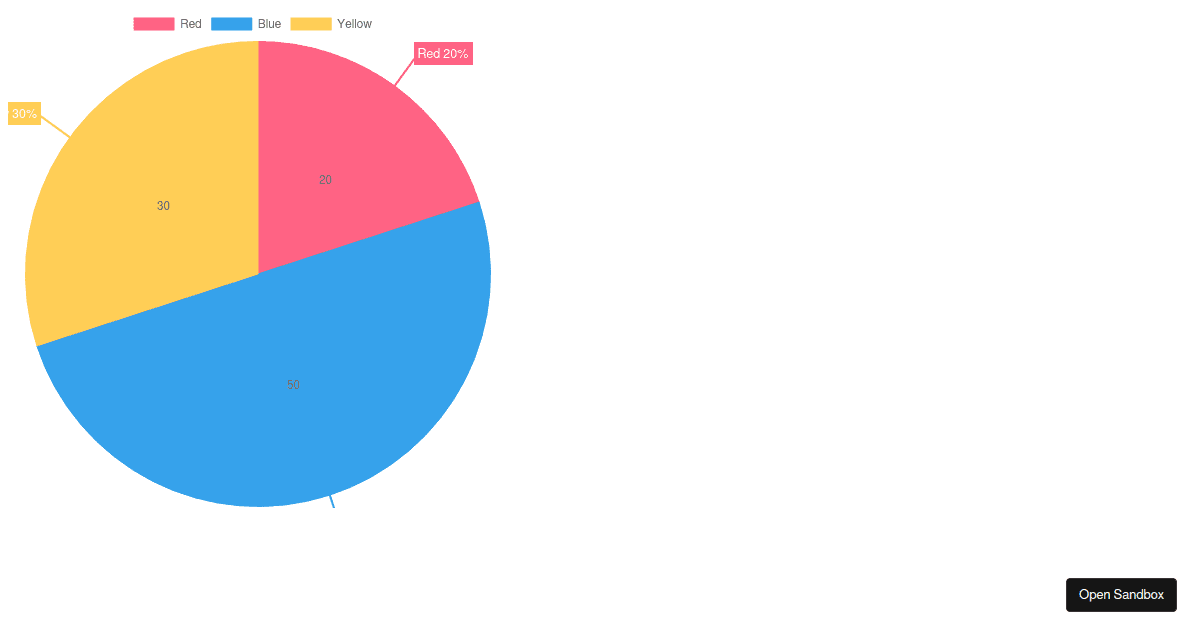
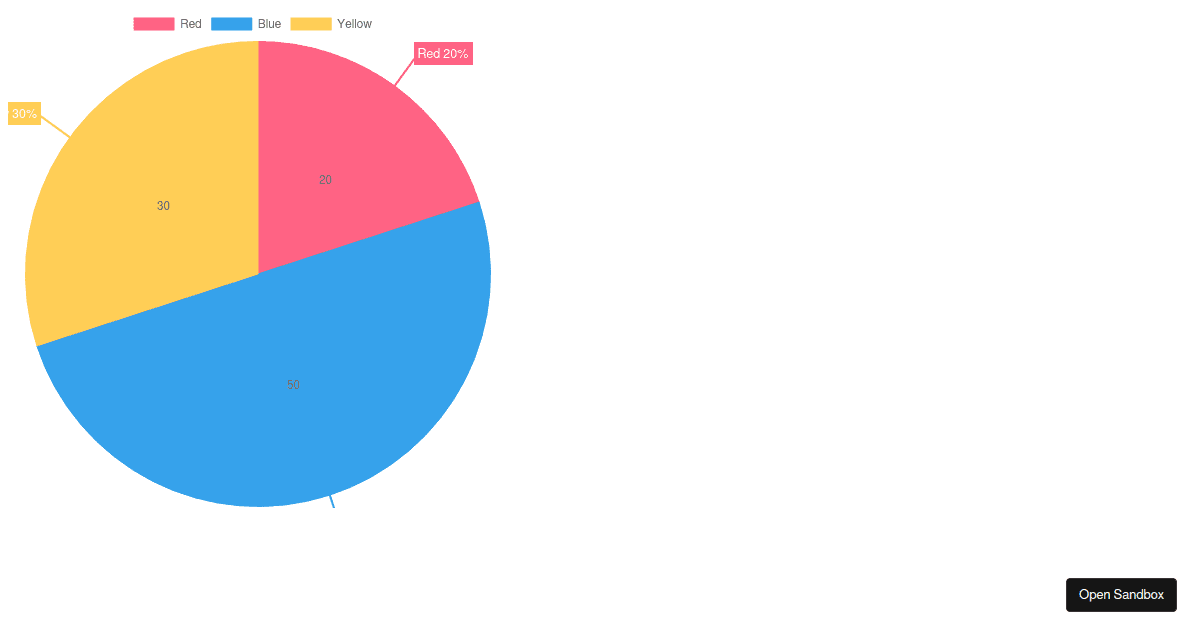
chartjs-plugin-datalabels examples - CodeSandbox

Markers and data labels in Essential ASP.NET MVC Chart

javascript - How to display data values on Chart.js - Stack ...

Using Chart.js in React - LogRocket Blog

jquery - Adding custom text to Bar Chart label values using ...

D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ...

chartjs-plugin-datalabels examples - CodeSandbox

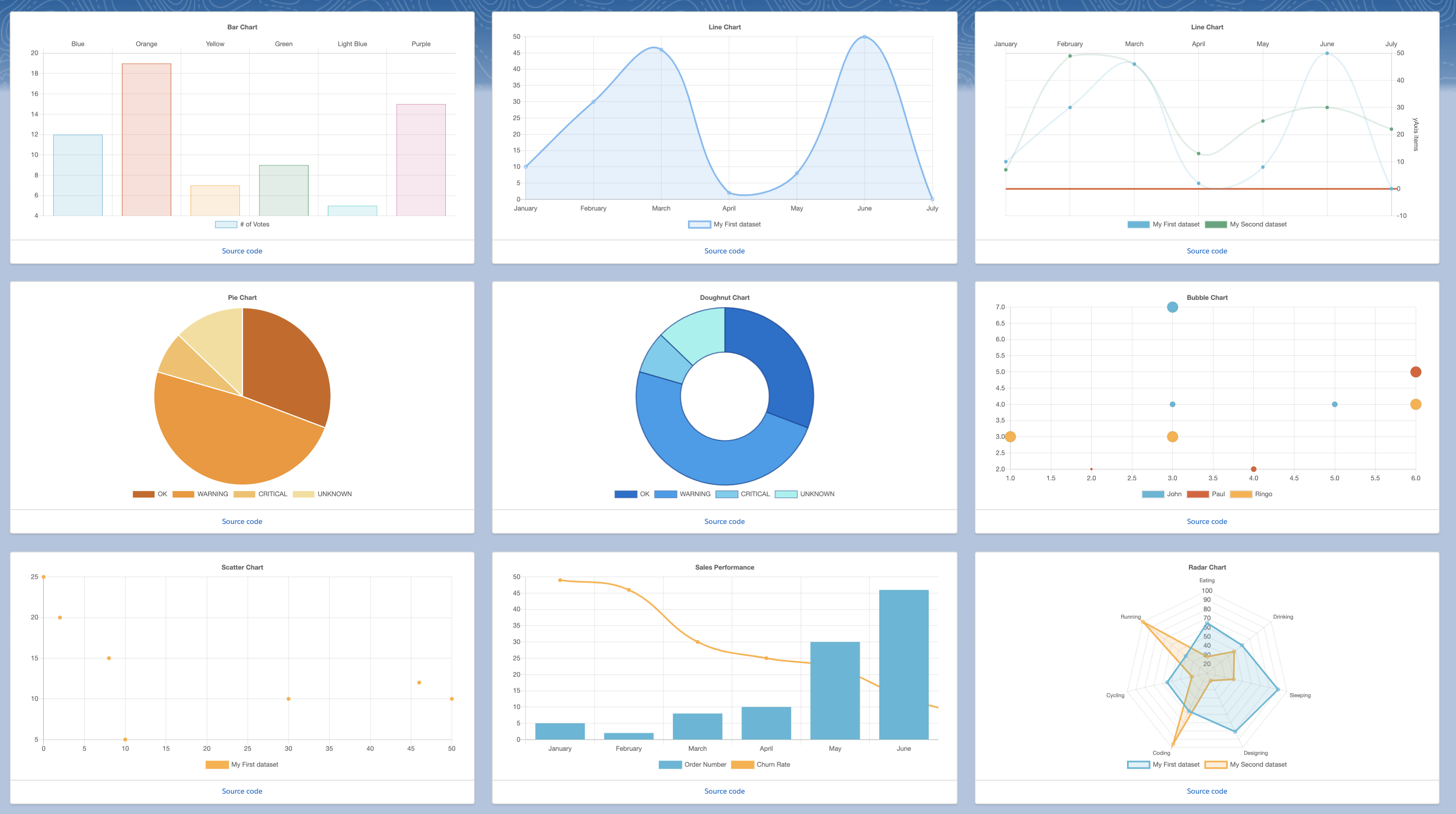
10 Chart.js example charts to get you started | Tobias Ahlin

Great Looking Chart.js Examples You Can Use On Your Website

How to use Chart.js | 11 Chart.js Examples

How to Create a JavaScript Chart with Chart.js - Developer Drive

Markers and data labels in Syncfusion Essential Typescript Chart

Great Looking Chart.js Examples You Can Use On Your Website

Positioning | chartjs-plugin-datalabels

Plugins | Chart.js

Formatting Data Label and Hover Text in Your Chart – Domo

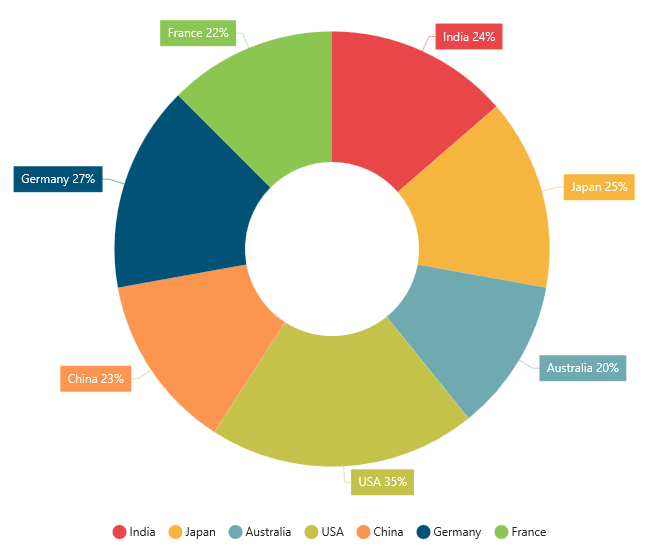
Display Customized Data Labels on Charts & Graphs

Lightning Web Chart.js Component

Beautiful JavaScript Chart Library with 30+ Chart Types

Markers and data labels in Essential JavaScript Chart

Plugins | Chart.js

PrimeNg Chart, display labels on data elements in graph. | by ...

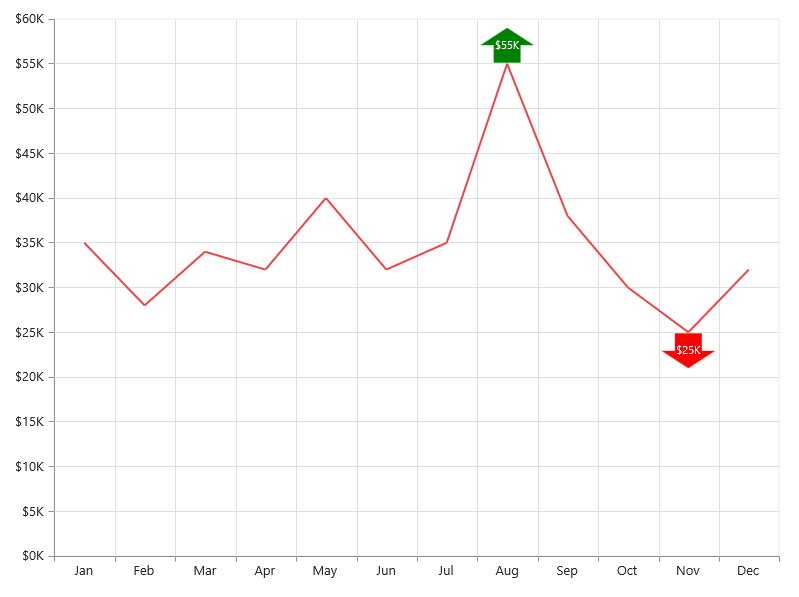
JavaScript Line Charts Examples – ApexCharts.js

DataLabels Guide – ApexCharts.js

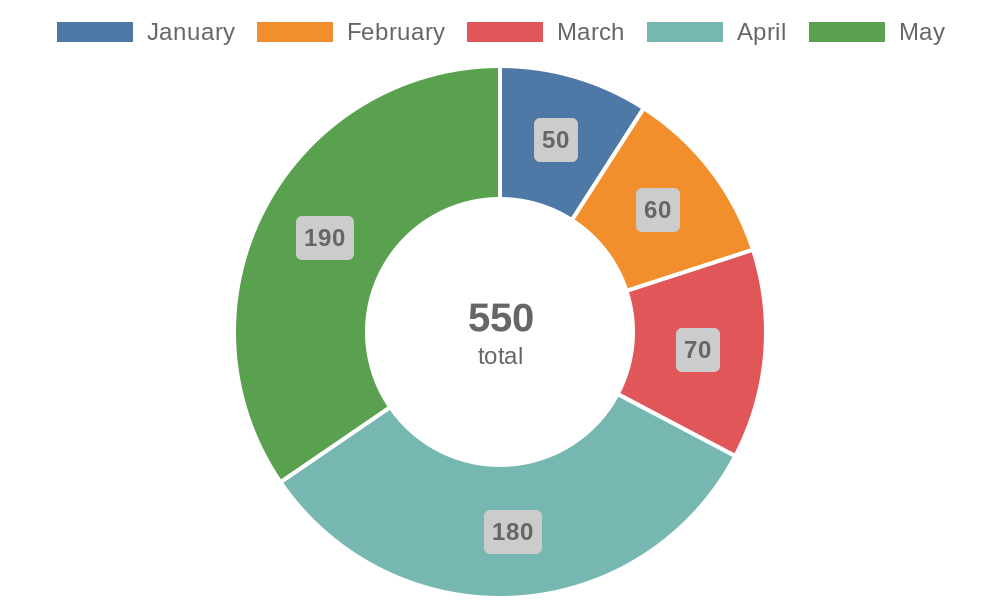
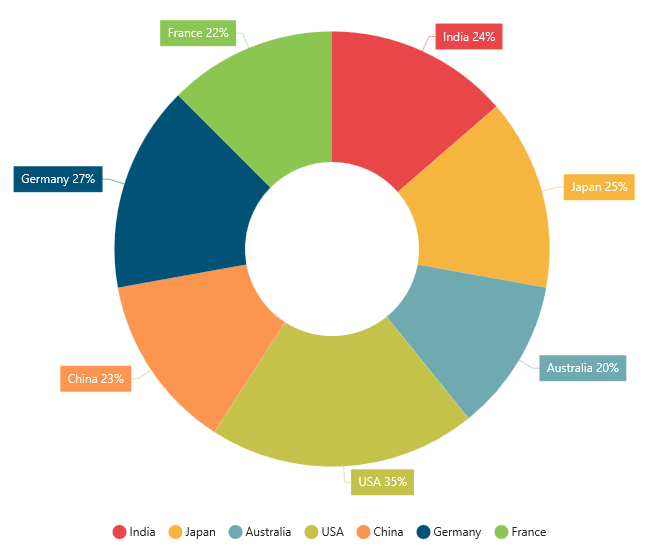
Custom pie and doughnut chart labels in Chart.js

How to use Chart.js. Learn how to use Chart.js, a popular JS ...

javascript - How to display data values on Chart.js - Stack ...

How to Create a JavaScript Chart with Chart.js - Developer Drive

Tutorial on Chart Legend | CanvasJS JavaScript Charts

DataLabels Guide – ApexCharts.js

How To Use Chart.js with Vue.js | DigitalOcean

Chart.js Datalabel Plugin Implementation Problem in ...

How can I show the label on the point of the line ...

Positioning | chartjs-plugin-datalabels

%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)


![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)
































Post a Comment for "40 chart js data labels example"